What I did in 2020 #
It's time for my annual self review. This has been a weird year. It was already turning out to be a weird year for me before the pandemic hit. In last year's annual review I wrote:
What are my goals for 2020? Unfortunately, I don't have any strong goals. After working on big projects in 2018, I ended up working on small projects in 2019. I would like to work on something bigger, but I think my focus will be on learning new things rather than explaining things I already know. I'd like to work on projects that last a month or two rather than a week or two, to really dig into them and learn a topic deeper than I can do in a week. Other than that, I feel kind of aimless right now. I'm ok with that. I'm in a wander-and-explore phase of my life.
Note the I feel kind of aimless right now. I had decided not to focus on tutorials in 2020. I was going to spend more learning things, traveling, and visiting friends. Then the pandemic arrived. So I dove into learning things, but put the rest on hold.
Labels: annual-review
Pathfinding diagram improvements, part 2 #
In the last post I described improving the diagrams on my Tower Defense page. Once I finished that, I moved on to my other pathfinding pages, starting with the A* page.

Labels: design , making-of , pathfinding
Pathfinding diagram improvements, part 1 #
Back in April I wrote about some pathfinding diagrams I was unhappy with. Last month I wrote about reimplementing the diagramming code.
I started with the Tower Defense page. It's smaller than the A* page and I wanted to try out some ideas there before adopting them on the more popular page.

Labels: design , making-of , pathfinding
Reimplementing my pathfinding pages #
Back in 2018 I wrote about rewriting my hexagonal grid page. I had said “I'm generally not a fan of rewrites that have no end-user benefits”. I had started that rewrite because the code was making it hard to make diagram improvements that I wanted to make. As a side effect of the rewrite, I also made some performance improvements.
I've been wanting to make some diagram improvements to my A* page. While looking through the code I realized I was in the same situation as with the hex page. It was hard to make the changes I wanted to make because of the abstractions I had chosen. I decided to rewrite the most problematic abstraction, the Diagram class.
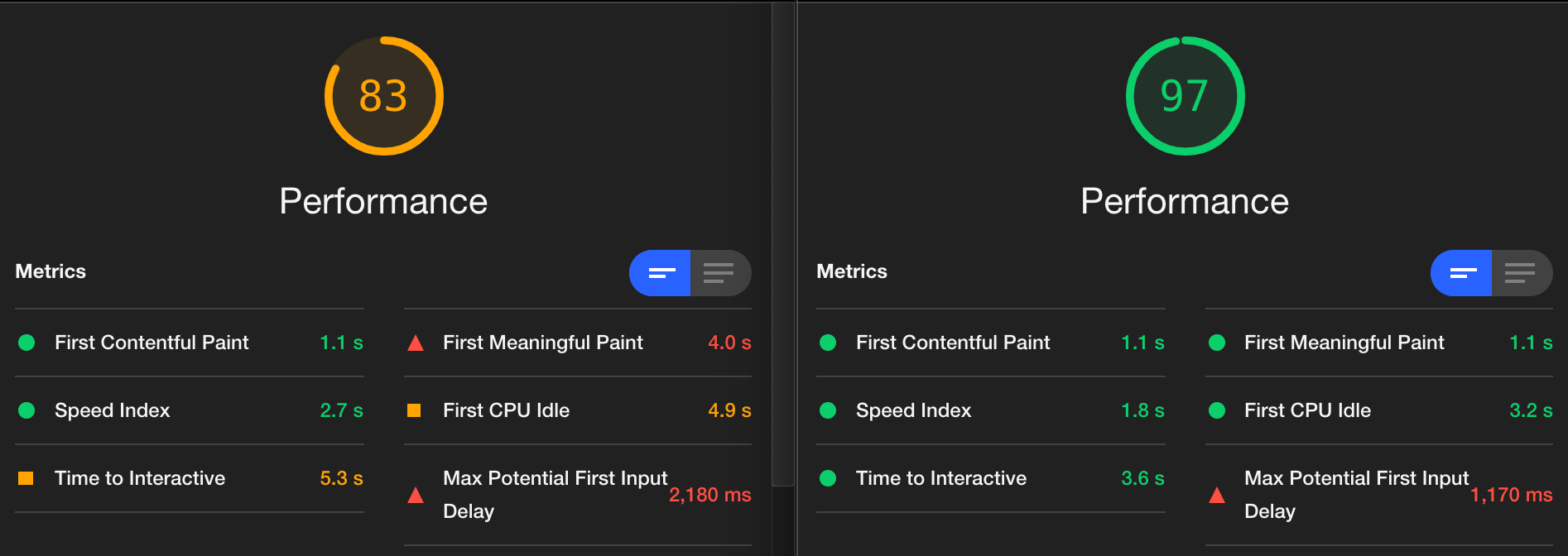
As a side effect of rewriting the Diagram class, I've improved page speed:

Labels: canvas , making-of , pathfinding
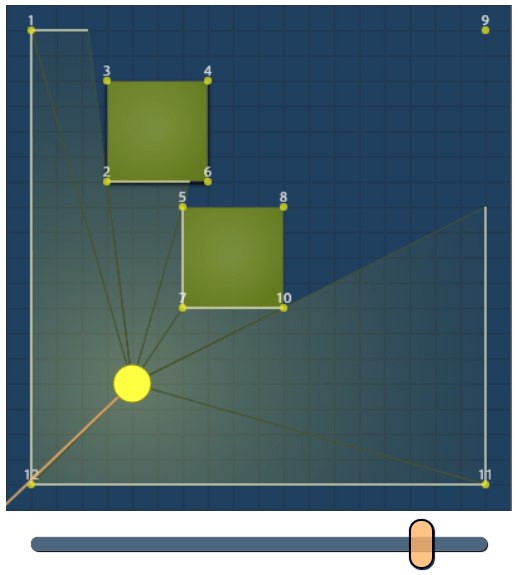
Sliders on 2d visibility article #
While investigating a report from a reader, I realized that the sliders on my 2d visibility article are a little messy. There's a fade out animation that goes from here:

Labels: design
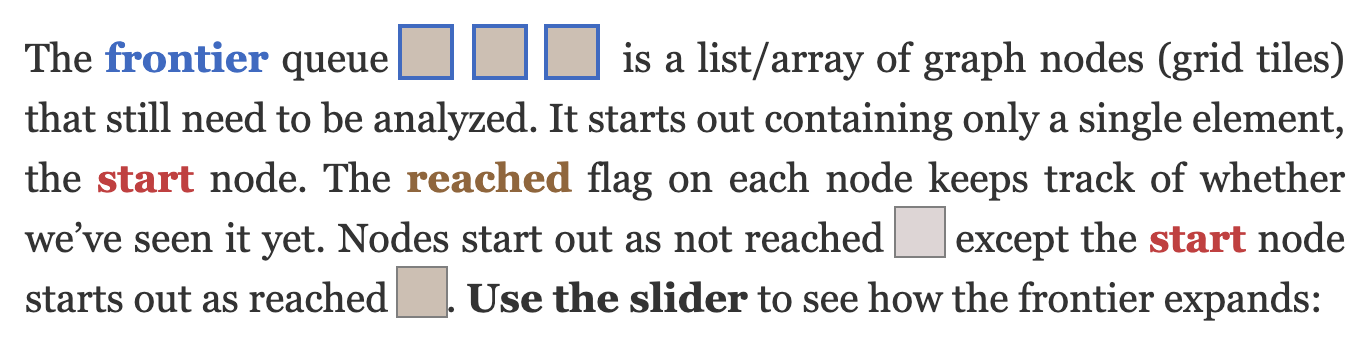
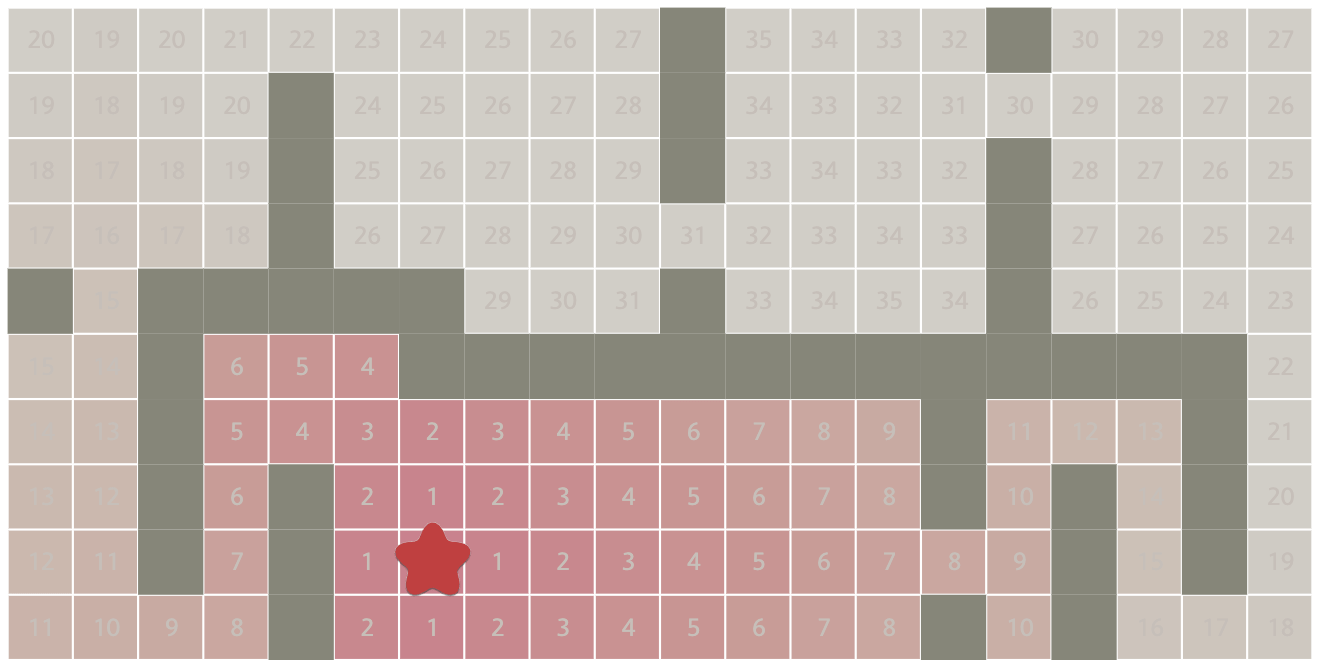
Graph search diagrams and reusable code #
Every once in a while I revisit my pages to see how I could improve them. This is one of the reasons I prefer text to video: I can keep improving it instead of treating it as "published" and then never changing it. I have been updating some of my pages for over twenty years. I started thinking about the Introduction to A* page again when I read a page about online interactive learning and a page about the expertise reversal effect. I made a list of some things I could improve in my diagrams, but also why I had done them the way I did.
Website updates #
Over the last few years I've been trying to increase the accessibility of my site. I have 25 years of web pages that I maintain so it was a lot of work to do all at once. I split it up into multiple phases:
- Phase one: I converted 85% of my pages to use a "responsive layout", which takes into account the reader's browser size. I converted pages that had a 600px width and were relatively easy to convert to a variable
pxbased layout. My focus was to write responsive CSS rules that smoothly varied the layout and font size based on browser width. I wrote my notes on how to do this. - Phase two: I tackled the 15% of pages that were more difficult to convert, because of their use of non-standard layout, or interactive diagrams, or iframes, or anything else that made it difficult. I wrote a blog post about this. I still used a
pxbased layout. - Phase three: I'm ready to switch from a
pxbased layout to arembased layout.
This is how I often make progress past "analysis paralysis": I break the problem down into smaller, simpler ones and then work on them one at a time.
Labels: design
Rust memory optimization #
One of my goals this year is to learn new things that take more than a few weeks to learn. I've been learning Rust. One of the claims I saw is that Rust's borrow mechanics allow it to optimize better than C++ does. I wanted to see this in action so I ran some simple examples through godbolt. Here's some C++ code that reads from array A and writes to array B:
int test(const int* A, int* B, int i) { int x = A[i]; B[i] = x+1; int y = A[i]; return x+y; }
Labels: rust
Cross-compiling Rust to Linux on Mac #
In my last blog post I said I wanted to spend some time learning new things. The first of those is Rust. I had previously tried learning it, but got distracted before I got very far.
Since one of the things I'd use Rust for is web pages, I decided to learn how to compile to WebAssembly, how to interface with Javascript, and how to use WebSockets. At home, I use a Mac to work on my web projects, so for Rust I am compiling a native server and a wasm client. But I also wanted to try running this on redblobgames.com, which is a Linux server. How should I compile to Linux? My first thought was to use my Linux machine at home. I can install the Rust compiler there and compile the server on that machine. Alternatively, I could use a virtual machine running Linux. Both of these options seemed slightly annoying.