Mapgen4: finished #
“Not with a bang but a whimper”
Back in July, I started mapgen4, the successor to mapgen2, my Voronoi-polygon map generator from 2010. Back in August I posted that I had planned to finish the map generator “in a month”, and then write a tutorial.
That was three months ago.

Math explorables #
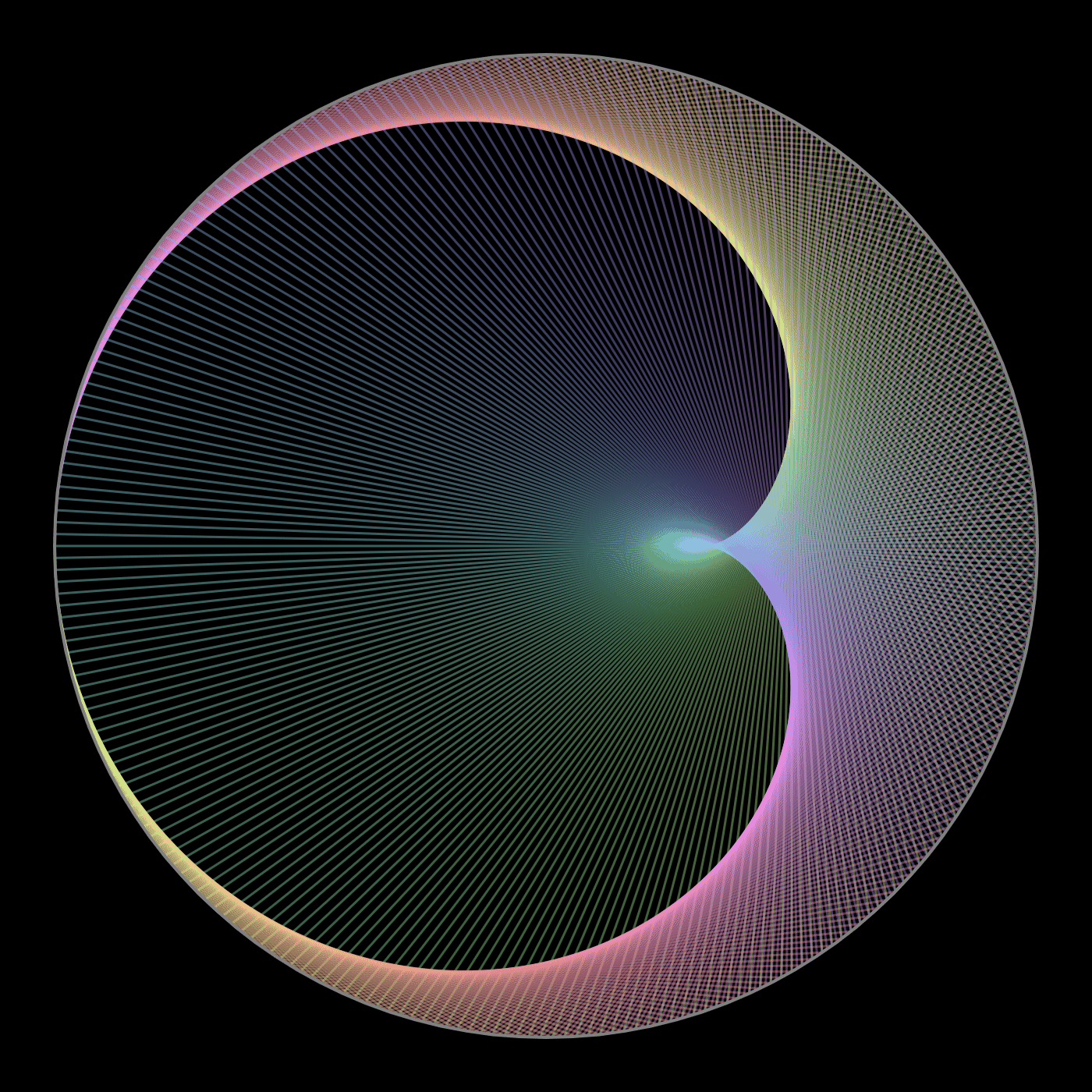
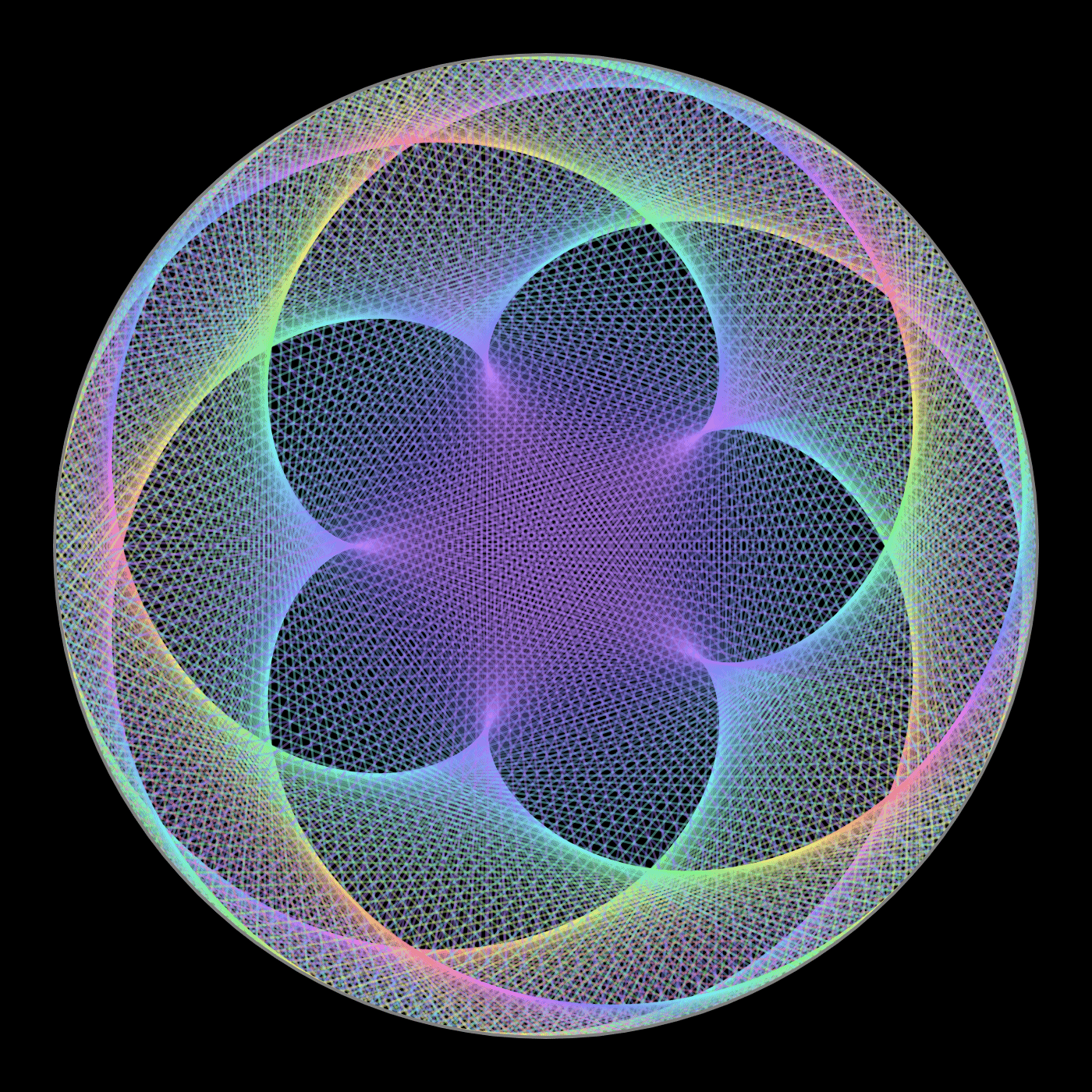
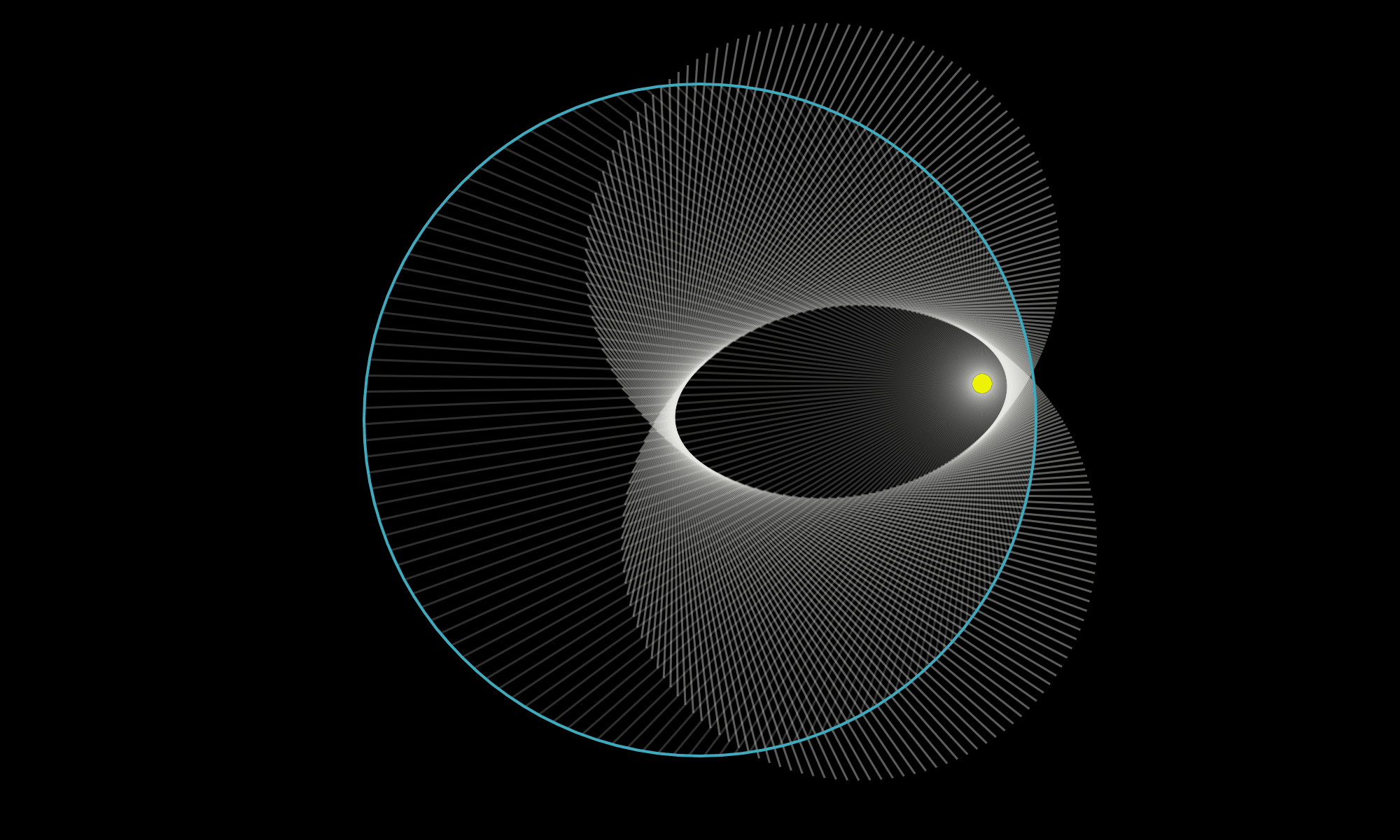
There are times when I'm on YouTube watching a math video that I think, “oh, that would be fun to play with!” What I should do is recreate the diagram in Desmos or Geogebra. But instead I just move on to another video. Recently I decided I should try making some diagrams, in part to improve my Javascript/web skills, but in part because it seemed like it'd be fun! So I did this for two math videos:



Both of these were quick, under an hour (mostly fiddling with colors, line widths, transparency, etc): an ellipse from line segments, multiplication with modulo on a circle.
Labels: math
Procedural face generator #
I've had my red blob logo since 1987. I doodle various facial expressions on the blobs, and also experiment with mathematical representations.

Labels: project
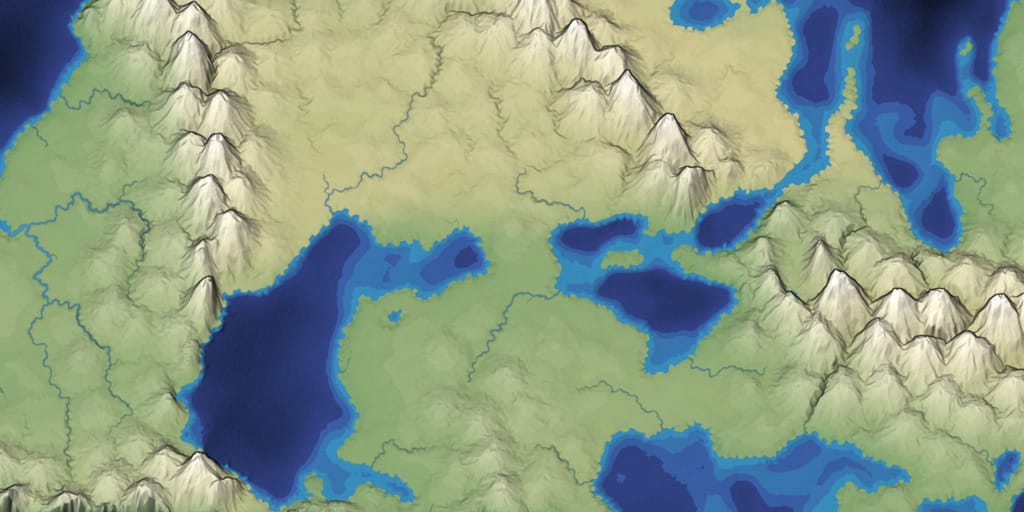
Mapgen4: beta #
I put mapgen4 on hold a few weeks ago because I was having some seemingly random unreproducible freezes, where it would still calculate the map updates but it wouldn't draw them. I had tried everything (or so I thought), gotten frustrated, and taken a break. I often find that I need to take a break from something, and then when I get back to it, I figure out the problem. During this break I've been "productively procrastinating", working on several other things that I've wanted to do, including map generation on a sphere, a procedural face generator, improving touch support on many of my pages, and improving my tower defense pathfinding page. I ended up also experimenting with a better interface for my mouse-drag code, a recursive renderer in Vue.js, and a D3 + Vue.js experiment in which Vue keeps track of dependencies for D3.

Labels: mapgen4
Tower Defense page: distance fields #
One reason I prefer having web pages instead of videos or academic papers is that they're easy to update over time. I'm still updating pages I wrote over 20 years ago.
Yesterday I was reviewing the Tower Defense page (2014) and decided the gap between the diagram at the top:

Labels: making-of , pathfinding
Touch events on the pathfinding pages, part 2 #
I've been avoiding mapgen4 for a few weeks now. I ran into a really annoying bug that frustrated me enough that I wanted to give up. I still need to get back to it, but I'm “productively procrastinating”. Instead of sitting around being frustrated, I'm getting other things done: map generation on a sphere, a procedural face generator, and adding touch event support to my pathfinding pages.
When I wrote the A* tutorial, I didn't consider touch events at all. The traffic I got from mobile/tablet was small. I soon added some touch event handling, but it was incomplete. I figured I'd fix it later. Well, it's been four years now. It's time to fix it finally! (Update: I think my touch event handlers used to work, but I think they stopped working when Chrome 56 and Safari 11.1 changed event handlers to default to passive sometime in late 2017 / early 2018; see this and this)
Labels: making-of
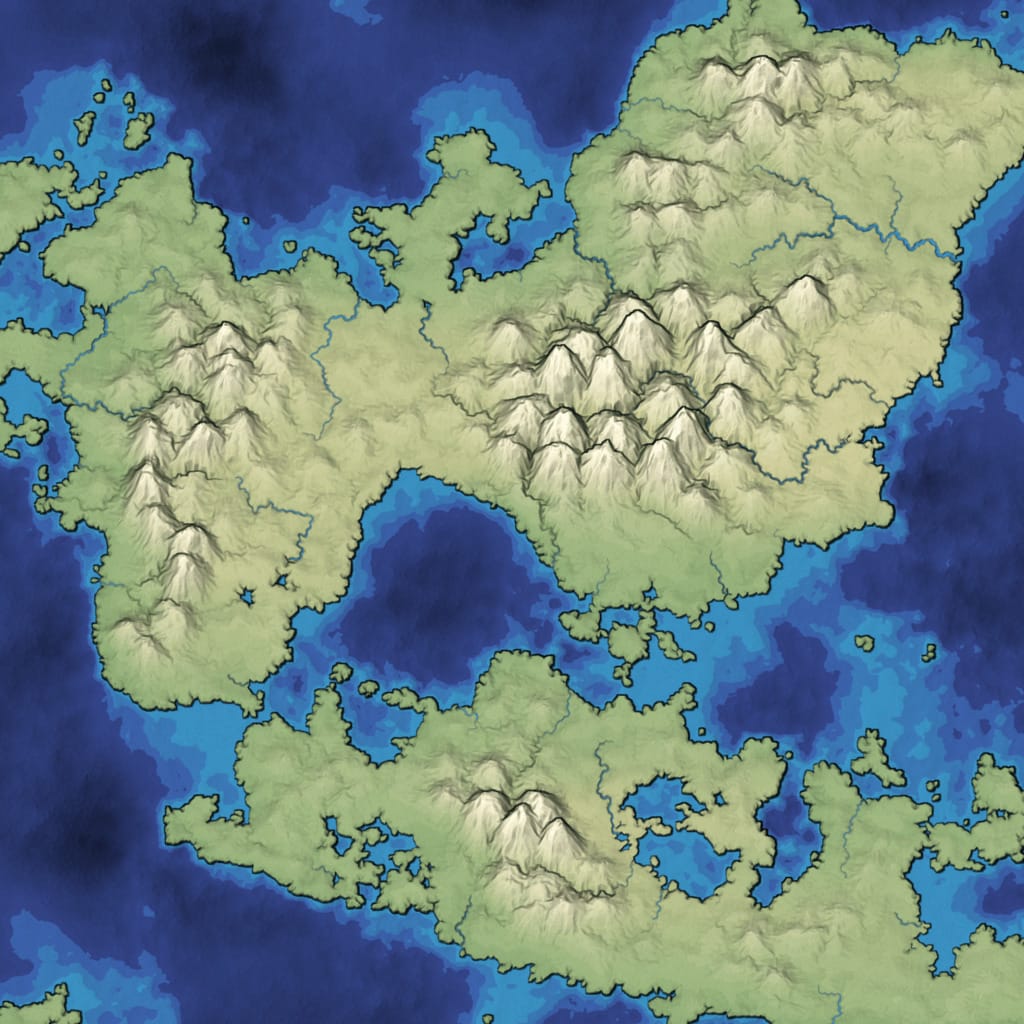
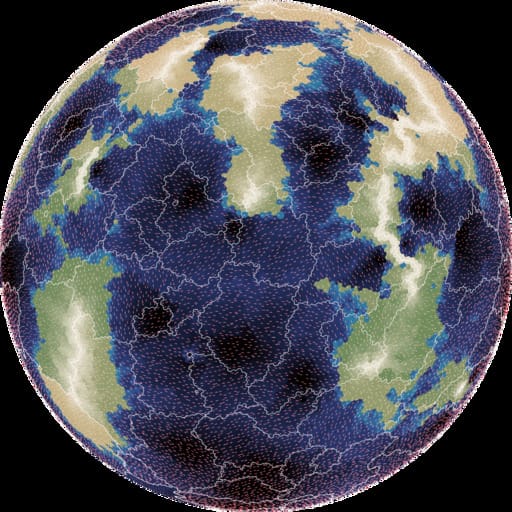
Map generation on a sphere, part 2 #
I spent 9 days working on map generation on a sphere. The first 2 days were geometry: points, triangles, polygons on a sphere. The next 7 days were maps:

- elevation: mapgen4's noise approach looked ok, but I wasn't happy with it, so I switched to using plate tectonics, which looked nice
- moisture: mapgen4's evaporation+wind+rainfall relied too much on a grid, so I wasn't able to use it; I ended up assigning biomes randomly
- rivers: mapgen4's binary tree forest works on graphs, and worked great on a sphere
- rendering: mapgen4's elevation rendering uses outlines and a custom projection which are designed for flat maps, and I wrote a new simple renderer
I wrote up my notes and am going back to working on mapgen4. I'm also putting all the (messy) code up on github.