What I did in 2017 #
What did I do in 2017? My plan, from my post a year ago, was:
- Help other people make interactive tutorials.
- Work on projects that lead to tutorials, instead of starting with the tutorials.
For the first goal:
- I met several people working on interactive tutorials / explorable explanations, and chatted with many more online. It was great to talk to other people making these kinds of tutorials!
- I was a mentor for Google Summer of Code, working with a student on interactive diagrams for Russell & Norvig's AI textbook, AI: A Modern Approach. He made the diagrams for chapter 3, chapter 4, and chapter 6. After the summer was over, I helped other students make diagrams for chapter 2, chapter 5, chapter 21, and chapter 22.
- I worked with a game developer on a tutorial (we didn't finish but I learned a lot)
- I made an interactive tutorial about making interactive tutorials, including a section on how to make “scrubbable” numbers like the ones in Bret Victor's Tangle library.
I'm pretty happy with how that went.
For the second goal:
- I worked on some small projects for Nonagon Games (including minimap-painter, some redis experiments, a serialization library, another map painter, a map renderer, resource placement)
- I worked on many procedural map generation experiments (for Nonagon Games, but also for a future tutorial)
- From these projects I wrote a dual mesh data structure library, added a setction about ridges to one of my tutorial pages, and made an HTML5 version of my polygon map generator.
Although I did work on many small projects, I didn't work on any big projects. I have mixed feelings about this.
Other things:
- I moved my site to a cheaper, faster web server
- I converted my site to https, which was quite a bit more complicated than I thought it would be
- I converted over 500 of my web pages from fixed width layouts to “responsive design”, and wrote an article about how it works ; it was a bit harder for my two column layouts
- I made incremental improvements to most of my web pages (wording, diagrams, interaction, etc.)
- I spent way too much time studying the color yellow
- I made a tool to turn an image into a polygon mesh, originally intended for map generation (you'd paint a map in MS Paint and then turn it into polygons) but more fun as an art tool
- I occasionally answered questions on stack overflow or reddit with interactive demos like this and this and this
- I made a creepy procedural animation of a bacterial cell
- I tracked these things on my trello page
What do I want to do in 2018?
- I learned a lot from my map experiments this year, and I'd like to produce some useful tutorials and demos from them. Several techniques could be added to the existing map generator.
- From working with others I was reminded how valuable iteration is. I want to go back to my older tutorials and update them.
- I want to continue working with game developers on algorithms that could turn into future tutorials.
- I want to write a tutorial on coordinate systems and cameras. I've tried this before but maybe the third time's the charm?
- I'd like to write a few more tutorials about writing interactive tutorials.
- I want to become faster at writing tutorials. Part of this is managing scope but part of it is using better libraries that let me reinvent less each time.
Labels: annual-review
Website updates, part 2 #
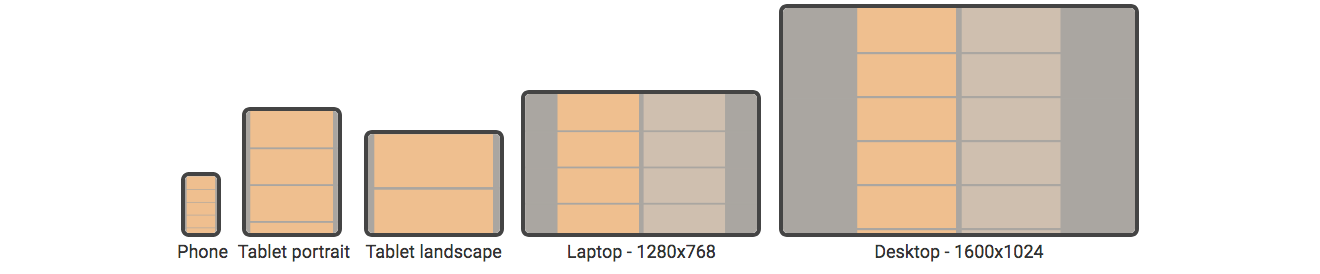
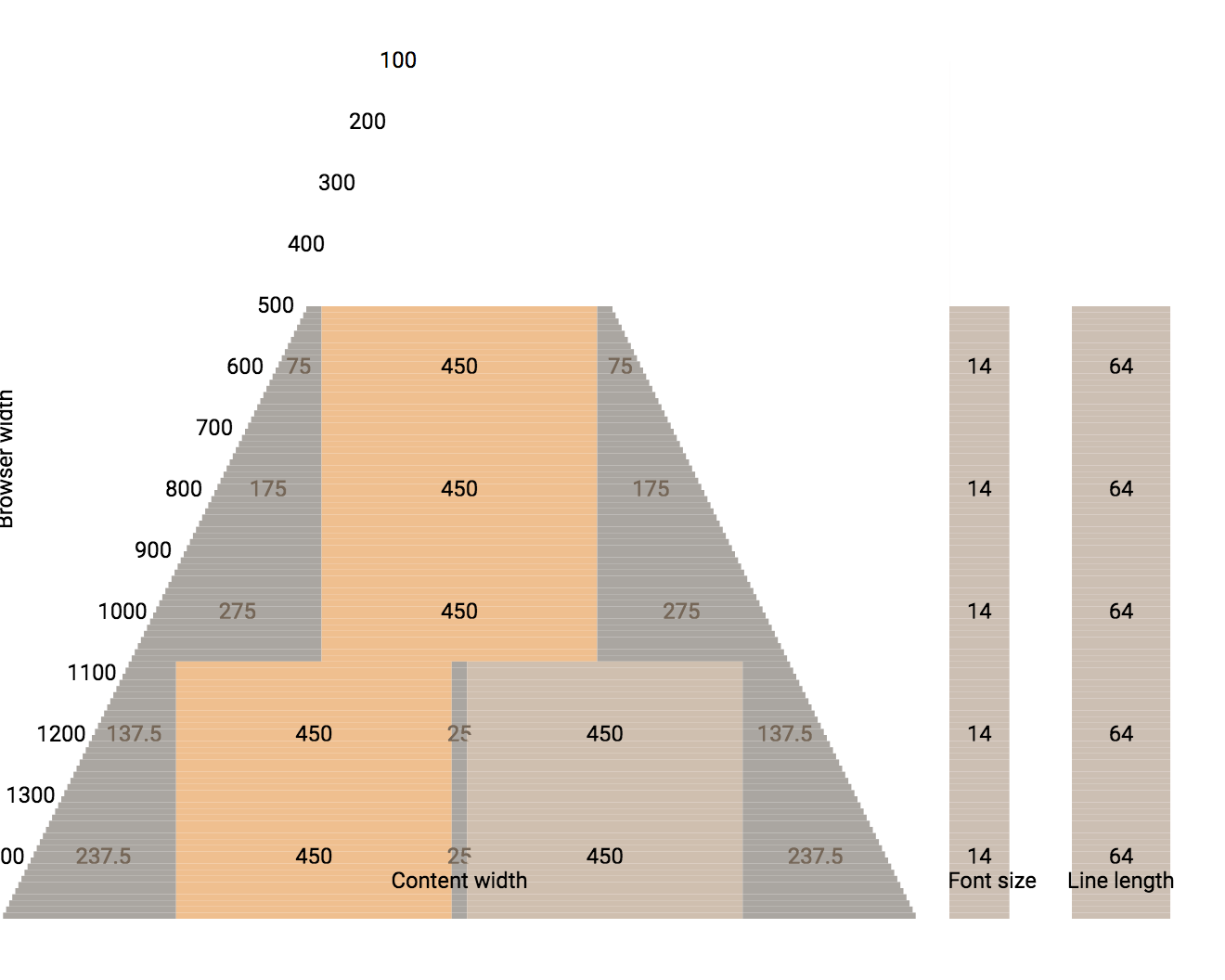
In my last post I said I was going to update my website layout. I've been working on it for the past three weeks . The main change is responsive design: the page will adapt somewhat to the size of the browser window, including phone and tablet sizes.

Of approximately 600 web pages, I have 514 converted to the new layout. The rest are either unimportant or impractical to convert.
To help myself understand the issues, I made some diagrams:

I wrote up my notes about how I made the pages responsive.
I also fixed some glitches on my pages, and switched from downloaded fonts to system fonts (to make the page load faster).
For testing, Firefox's screenshotting tool and Chrome's screenshotting tool were both useful. I took screenshots before and after a change, and then reviewed the pages when screenshots changed.
# Firefox
/path/to/firefox \
-screenshot \
--window-size=$width,4000 "$url"
# Chrome
/path/to/chrome \
--headless --disable-gpu \
--window-size=$width,4000 \
--screenshot "$url"
Labels: design , infrastructure