How I implement my interactive diagrams, part 1 #
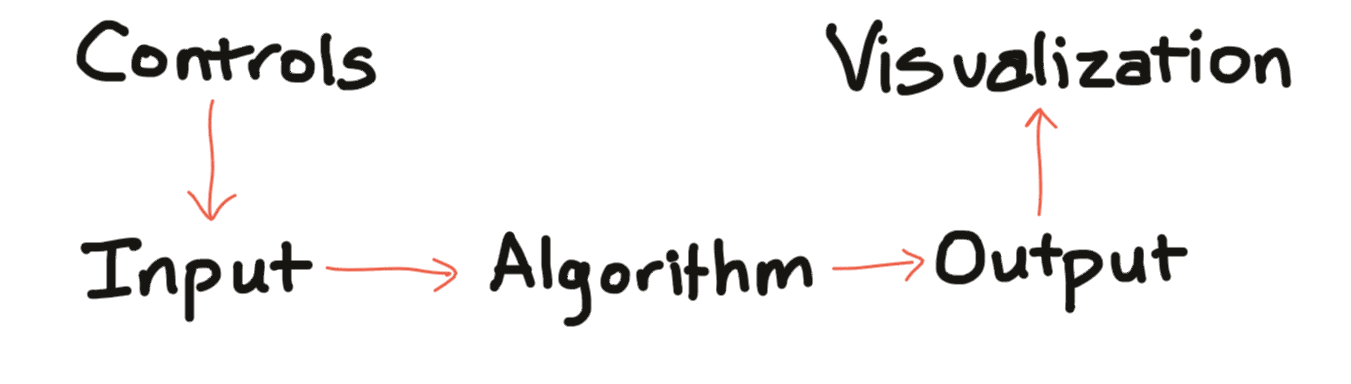
I have an interactive tutorial about making interactive tutorials, showing how I made my line drawing tutorial. I wanted to describe how I made interactive diagrams in several other pages. The flow is:

The controls and the visualization are what the user sees. The input, algorithm, and output are running behind the scenes.
Labels: making-of
Subscribe to:
Posts
(
Atom
)