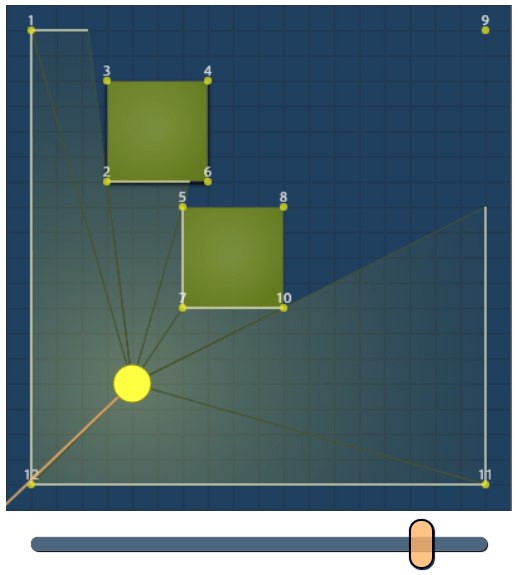
While investigating a report from a reader, I realized that the sliders on my 2d visibility article are a little messy. There's a fade out animation that goes from here:

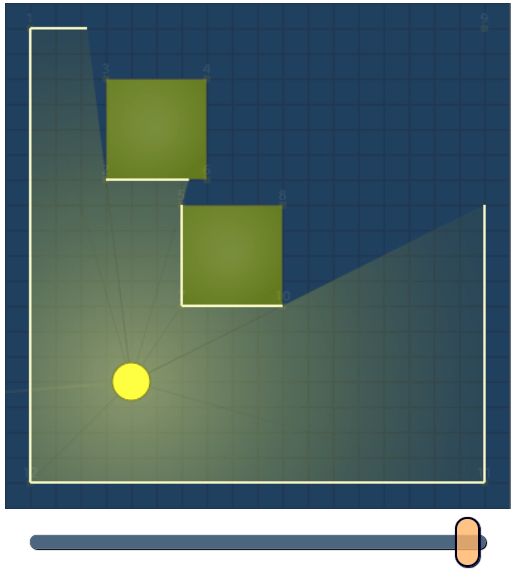
to here:

As you reach the end of the sweep line animation, the annotations (lines and numbers) fade out so that you can see the final result. It's useful to think of the timeline of these two animations. They overlap:
The problem is that if the boxes are near where the sweep line ends, the annotations fade out too quickly.
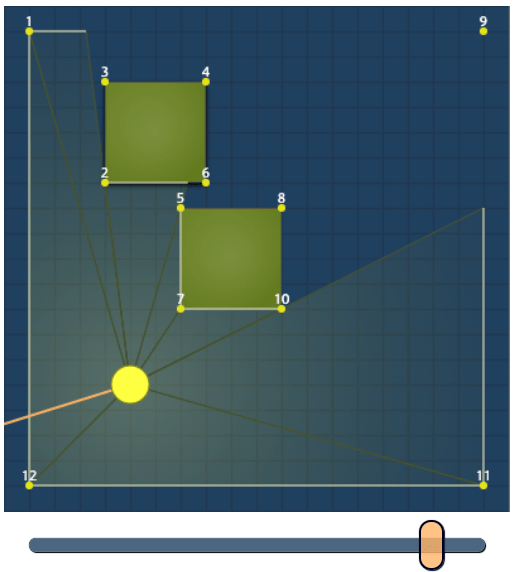
To solve this, I decided that the fade-out animation should wait past the point where the sweep line animation ends. I changed the fade-out to start later:

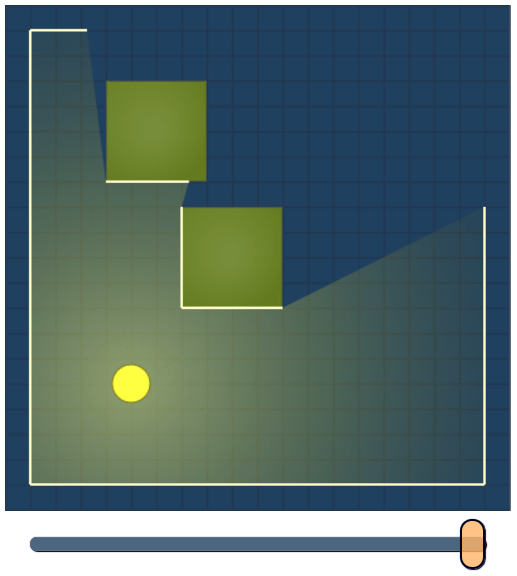
The fade is only halfway finished when the sweep line hits its final point:

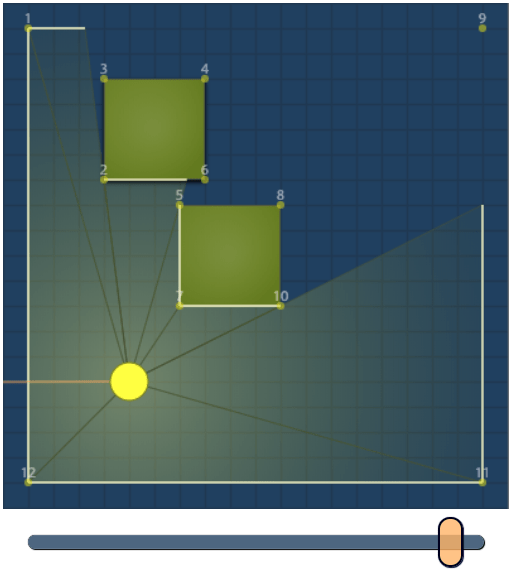
I extended the slider past that point. The sweep line no longer moves, but the fade continues to result in this:

Here's a visualization of this animation timeline:
I don't update the 2d visibility article often but I'm glad there's a low barrier for me to update it. The code is fairly short and there's no build step. I find that I'm more likely to update my old pages if I don't have to figure out what I was doing and which build tools I was using eight years ago.
Labels: design
Post a Comment