It's time for my annual self review. It's been another weird year. Last year I said I was going to spend more time on experiments, art, and learning, and I would improve my existing guides.

- Learning
- Related to some of the biology I've been learning, I implemented an alife simulation, procedural tree generator, reaction-diffusion simulator, and then made some reaction-diffusion based art: purple blob, parameter map, spinning record, alternating rotation, uniform gaps, radial diffusion, vertical stripe. I also spent time learning SQLite, Node.js/Fastify, Wikipedia data formats, web components, geology, and physics. My goal was to learn things that are interesting but not necessarily useful for my projects. I'm pretty happy with how it went.
- Blogging
- I had already been wanting to blog more and not put things only on Twitter, but this year's events have reminded me that … I should blog more. No, I haven't joined Mastodon (which doesn't have the features I use often on Twitter) or any similar service yet. I'm trying to put more on my own site, so that it won't go away if the host goes away. Years ago I had put lots of content on FriendFeed, and then FriendFeed went away and I lost it all. I am continuing to blog, but I no longer have a specific goal like "1 post per month". Instead, I'll blog when I have a project to talk about, and I won't blog when I don't. Even though I would've liked to blog more this year, I'm pretty happy with how much I did blog.
- Site
- Every year I have small updates to the site infrastructure. I started this web site 28 years ago. Back then I built parts of it with Python 1. It looks like Python 3 has dropped some of the backwards compatibility with Python 1, so I ported that old code to work in Python 3. I also had part of the site being generated using Chrome (😱) but that was fragile and I removed it this year. I'm trying to choose technologies that are likely to still work ten or twenty years from now. I've made other minor improvements to the site and I'm pretty happy with them.

- Art
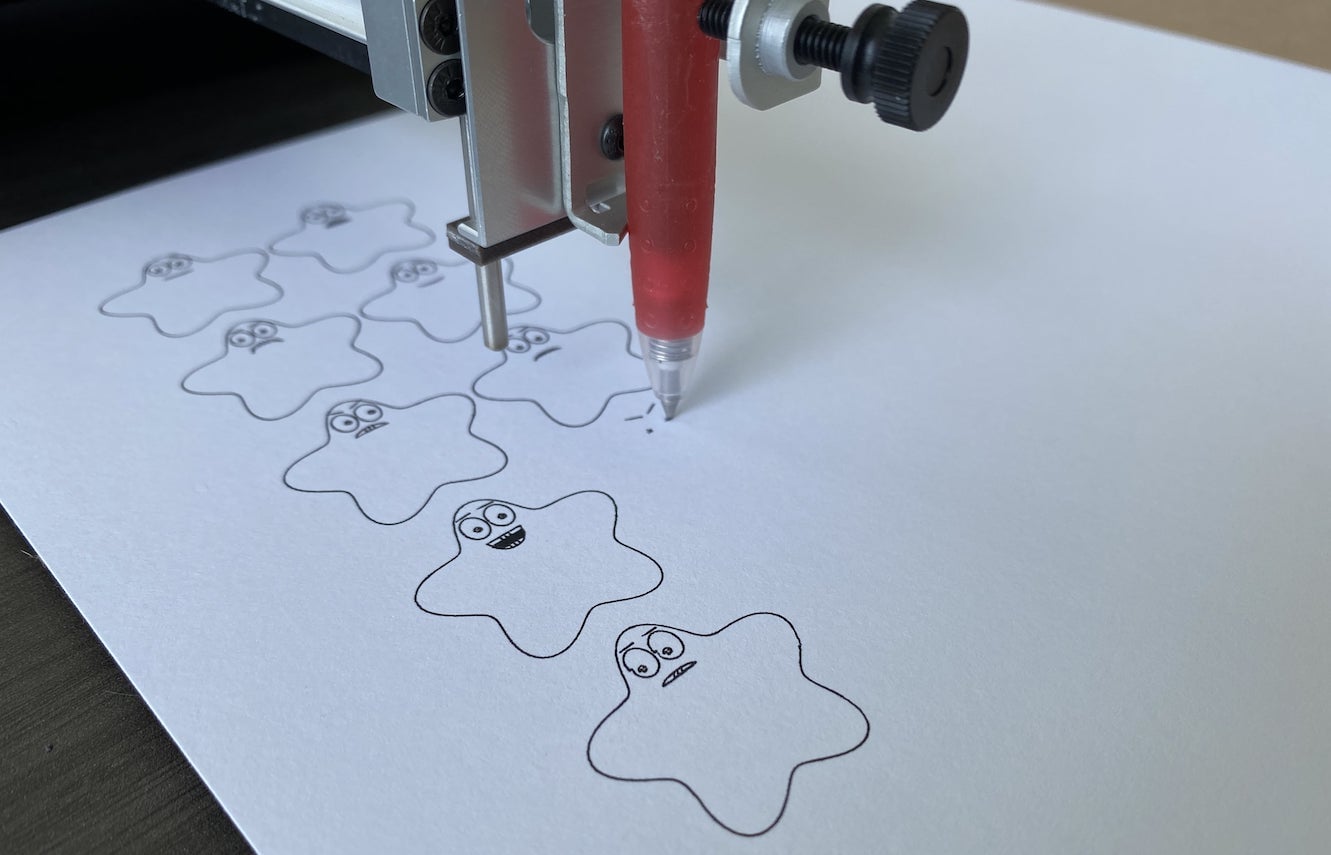
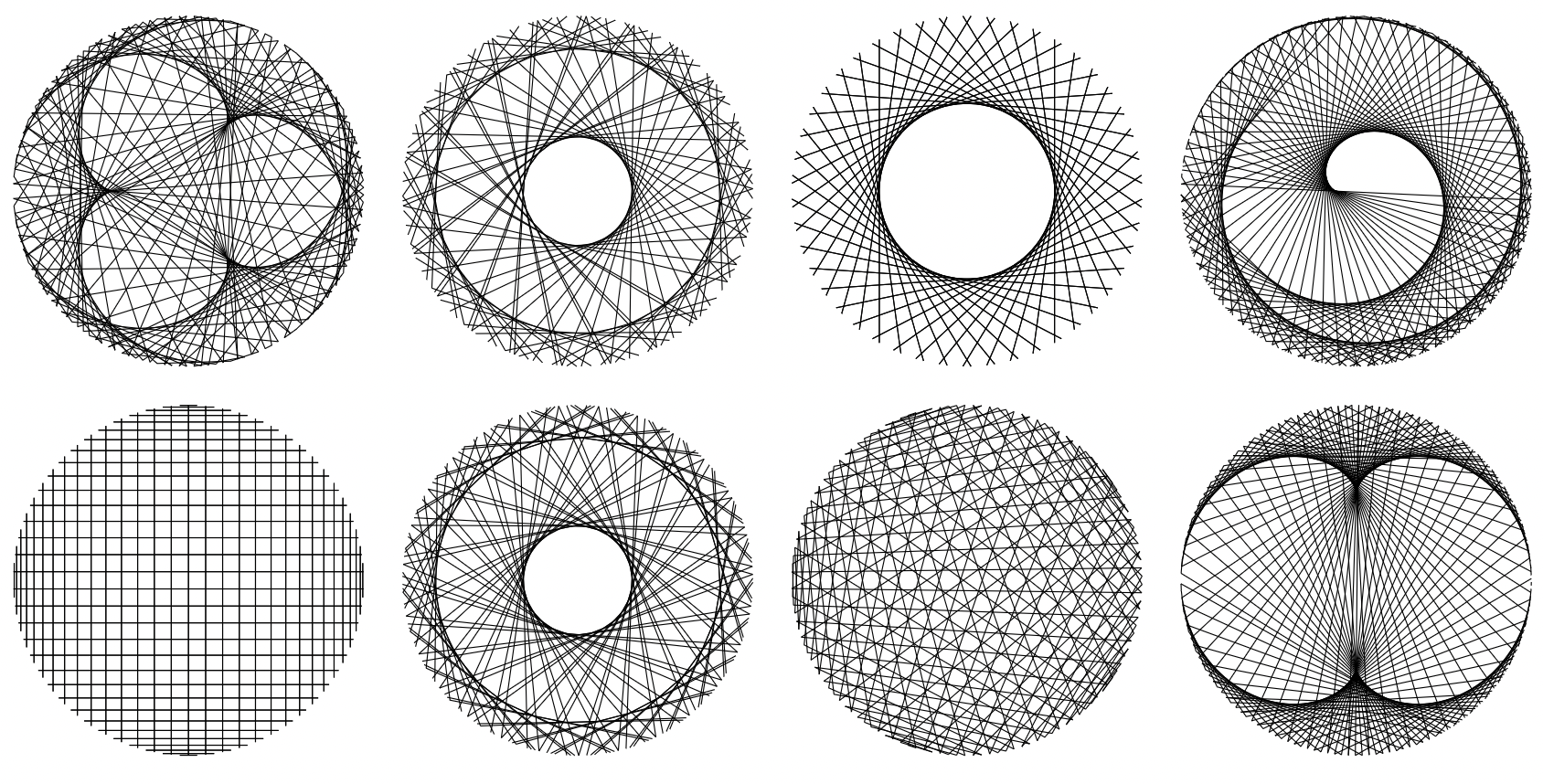
- I got a plotter! I adapted some of my existing projects to make plotter versions: river growing, modulo circle, face generator, rounded voronoi, another logo, rotated rectangles. I've put it away for the winter (as it uses a lot of desk space) but I plan to resume my plotter projects next summer. I didn't do as much as had hoped to, in part because when I'm faced with something I don't know how to do, it's too easy for me to be distracted doing things I already know how to do.

- Implementation
- Although I'm always looking for better ways to implement my interactive diagrams, I realized that Vue 2 has been working really well for me, so I spent a little more time learning how to use it even better: KaTeX integration for math formatting, computed with setters for two-way transforms, and pointerevents which are simplifying my code. Unrelated to Vue, I learned twgl.js, chose a new random number generator for projects going forward, played with text parsers for possible use in a future project, experimented with File Save/As, played with arrows pointing into source code, and attempted to make a Progressive Web App version of my site. I'm glad I learned these things but my gut feeling is that there's something I'm missing, and there should be an even easier way to make the things I want to make.

- Existing pages
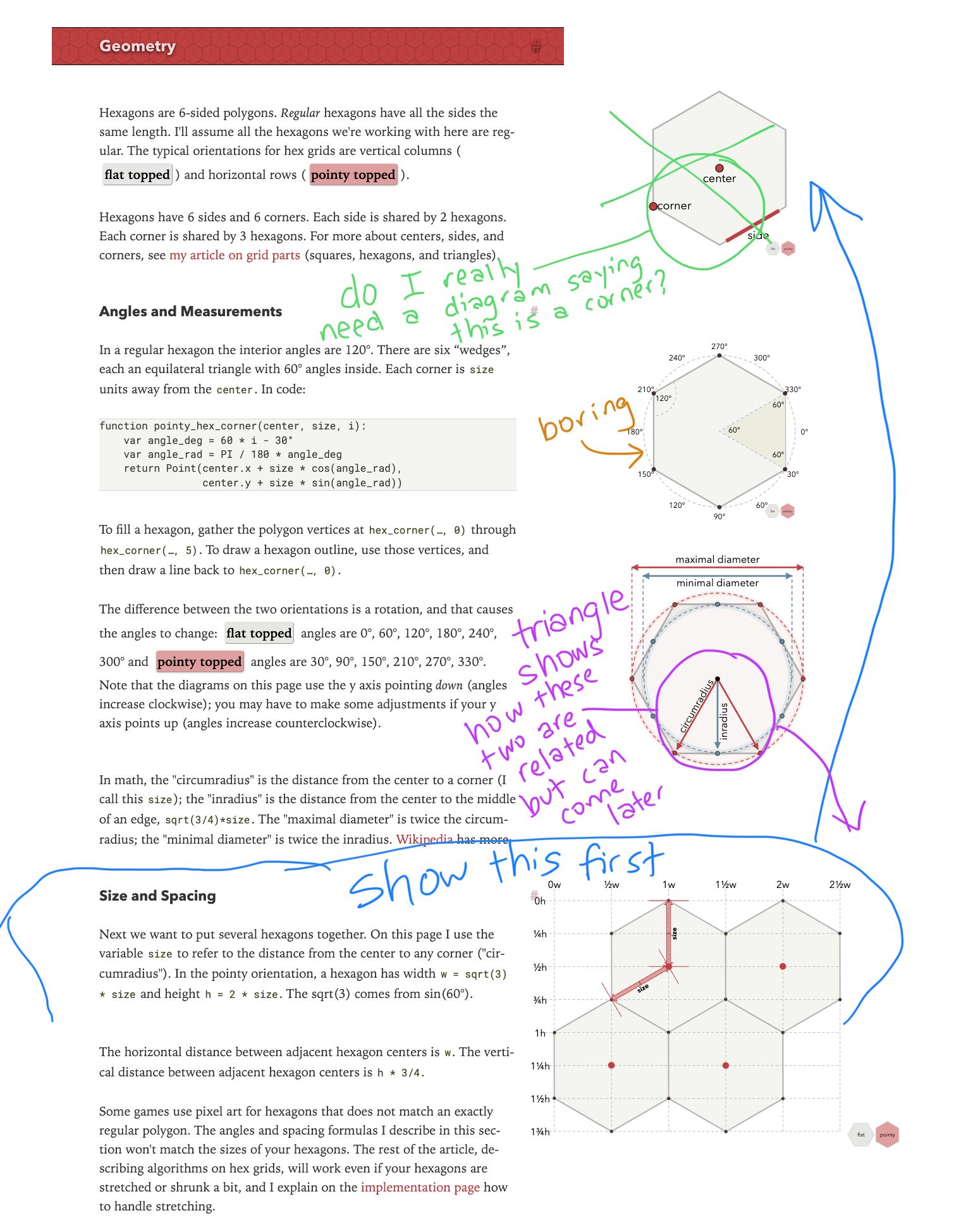
- I added a demo of connected components and also improved the rest of that page while I was working on it. I spent quite a bit of time working on the hexagon guide, and blogged about the process: part 1, part 2, part 3. I finished my reference page of little details I add to my pages. I realized I didn't understand the various pixel-to-hexagon formulas as well as I had hoped, so I implemented and tested them all. I also realized I didn't understand island map generation nearly as well as I pretend to on my page, so I implemented and tested all the formulas I knew of. Reader feedback alerted me to the climate section of that same page being a bit confusing, so I improved that too. I'm quite happy with the work I did, but some of it took a lot longer than I expected.

- Games
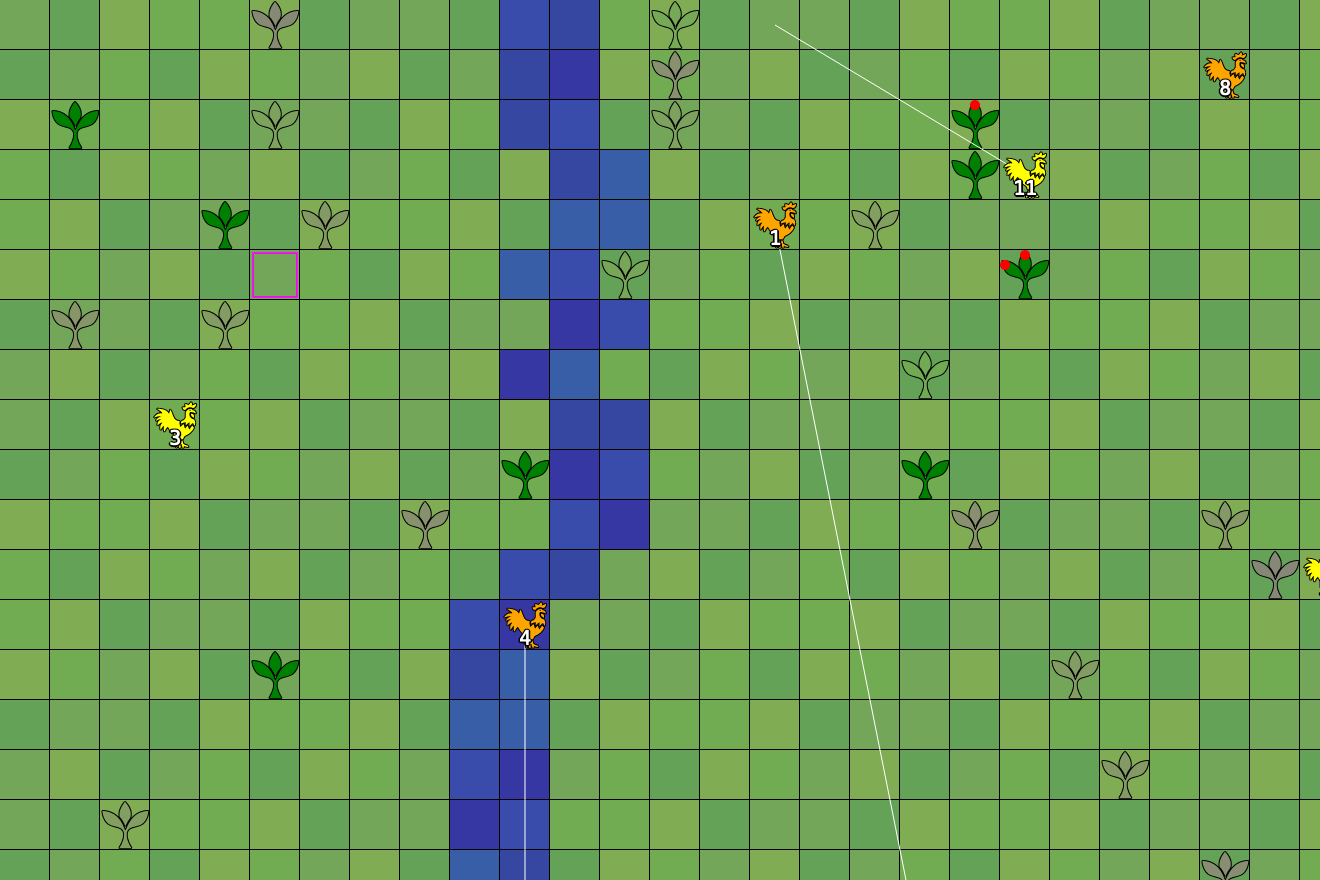
- For a site called Red Blob Games I don't actually work on games often. This year, I followed the /r/roguelikedev summer event in which around forty of us write our own small roguelikes. I decided I'd try to make a "fortress mode" game, more like Dwarf Fortress than Rogue. Even though I was trying to keep the scope small, I seriously underestimated the work, and I didn't get very far. It turns out writing a Dwarf Fortress clone in one week was too ambitious. But I had fun! And it made want to try again at some point. I also started looking at map generation again, and have made a list of things I did poorly in the past and want to improve upon. I also attempted to make a spaceship flying game but didn't get very far. I keep visiting that idea but this year I made progress by realizing that I was stuck on a particular feature that would be "cool" but is relatively unimportant. So I'm glad that I made this realization, and the next time I attempt it I will know to skip that feature. I also have some ideas for a train station simulator game.
- Future
- I looked back at the last ten years and realized I don't have a clear goal right now. I'll finish up the two projects I'm working on (a tutorial on how I write interactive tutorials, and a writeup of which mouse+touch events to capture to handle object dragging), but I have no plans after that. I didn't have clear goals last year either, and I worked on plenty of small projects, learned a lot, and had fun, so I think that will continue, unless I think of something large I want to work on.
I keep track of project ideas on Notion.
Labels: annual-review
0 comments:
Subscribe to:
Post Comments
(
Atom
)
Post a Comment