In the last post I described how I investigated and fixed several bugs in mapgen4's boundary points and rendering. I was a bit annoyed at myself because I didn't initially follow great practices while debugging, so it took longer than it should have. But I was also glad I found and fixed the bugs.
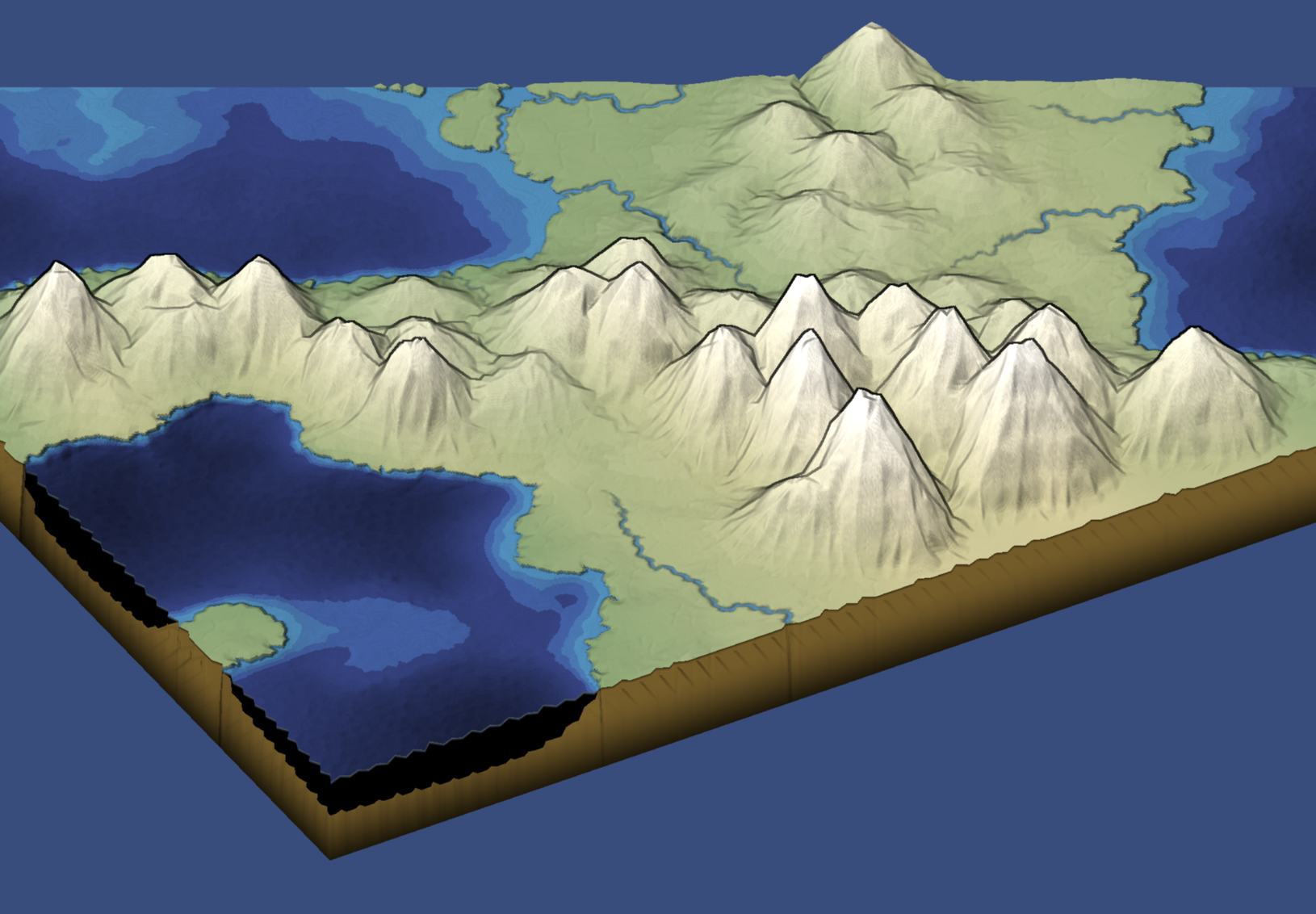
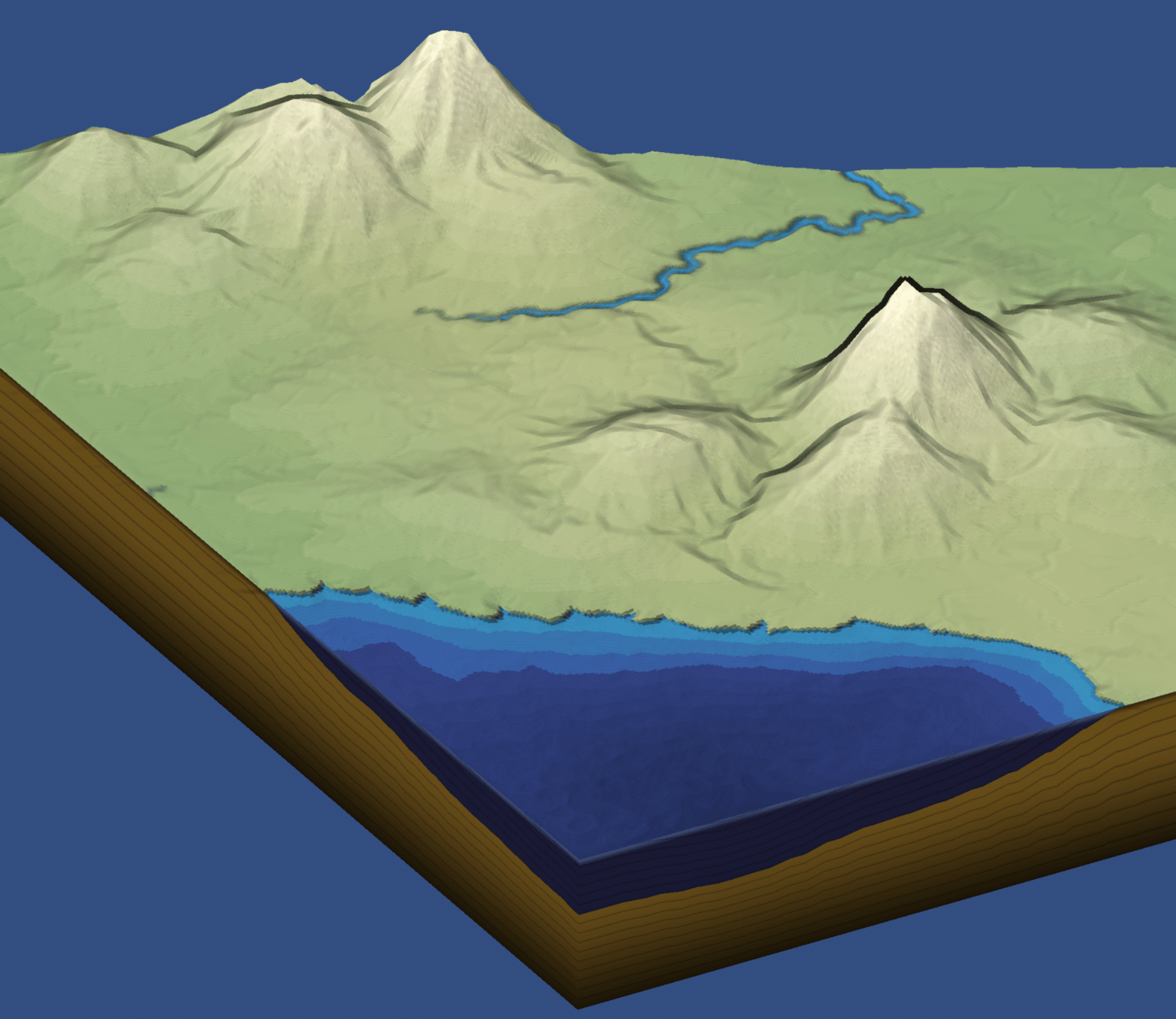
One reason I wanted to try a double boundary layer was that I thought it might be neat to "fold" the edges downwards a bit, so that when you look at the map from the side, it'd have some depth. So I tried it, and … it worked! And it was so easy (after I fixed the earlier bugs). I then changed the underground color and added a faint line at the fold:

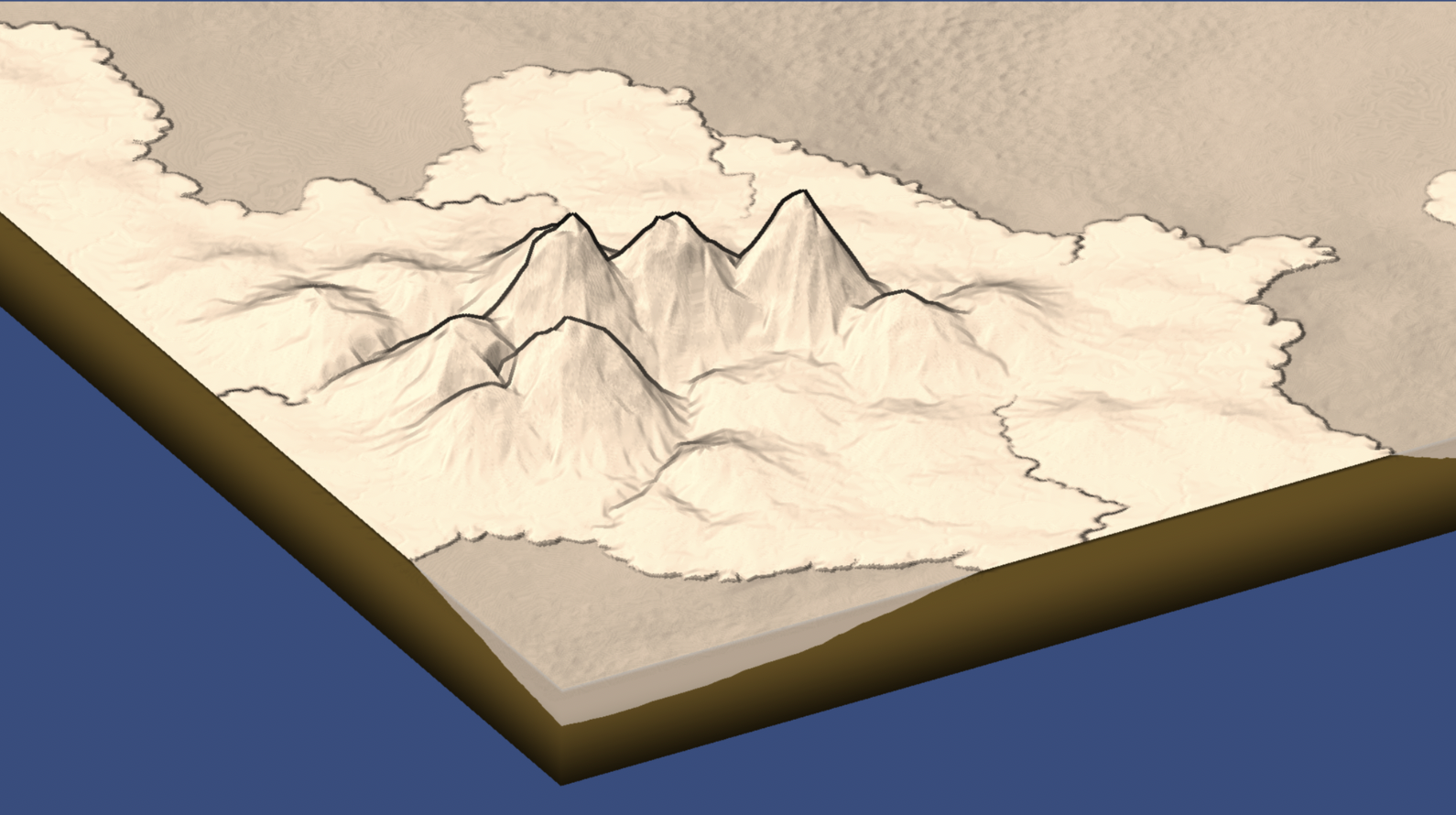
I love the way this looks! I especially like the faint fold lines (dark for land and light for water). The edges aren't quite smooth though, as some of the landscape rendering interfered with the edges. I had to fix that, as well as river rendering. I made it support blue for ocean and brown for land. The blue/brown are hard-coded though, so that means I needed to re-implement the sepia color option:

I also added some horizontal lines:

Unfortunately these are all hacks. I'd love to have a clean way to do this but I don't have that right now. I'll leave the hacks in for now, and revisit later. It's not an important feature of mapgen4, so I'm treating it as an experiment/prototype for now.
Other notes:
- I'm trying to write things to my blog and not only to Twitter. I started my blog in Feb 2003, so it's over twenty years old. That's older than Twitter. And given how long social networks last, my blog may outlast Twitter. So I'd much rather my content be here than on Twitter.
- Writing these three blog posts felt like it took longer than working on the code. Tweeting is quick and easy by comparison. This is frustrating, and is one reason I'm not blogging as much as I'd like to. I don't yet have a solution for this.
Try out mapgen4: adjust the Zoom slider slightly out, then adjust the Tilt_deg and Rotate_deg sliders to see the underground rendering.
Thanks Monstah! I found the small twitter community I was in friendly and helpful but recent events have reminded me that in the long term it's better for me to post things here.
This is really an excellent map generator. I am learning quite a bit from your posts and the code that generates the map.
I am not used to working with HTML generation with typescript, however, and I usually separate the UI from the script for those reasons. It makes it easier to edit and add features.
I know this post is old and you aren't actively developing more on it. That being said, there is one thing that would be great as a quality of life feature, and that is text boxes with the counter like the seed box would be awesome for each of the sliders. And the download image button you have posted would be great to have on the embed.html. I've yet to figure out how you wired that up. If you provided me with a pointer or two on where I can focus to add these features, I'll do a pull request or a fork with my updates. If I can decipher a bit more, I may add some other features (routes, trails, points of interest etc) as an additional layer.
PS: I noticed that Firefox doesn't like to allow right click saving of the image or opening the map in a new window. The image is just a white square. Works great in Chrome however. I've notice Firefox has a few issues with other sites lately as well.
Regardless, I appreciate what you've done. Thanks for sharing the code with us.
Post a Comment