
Back in 2010 when I wrote a procedural map generator based on Voronoi polygons instead of Perlin noise, the goal was to produce volcanic islands with a variety of monsters. I had started with Perlin-based height maps but got too much variety in the maps. I decided to use Perlin noise for deciding land vs water, but use other algorithms for everything else. I wanted the players to start on the beach and walk uphill, meeting other players who started elsewhere on the beach and were also walking uphill. I wanted to always produce islands with mountains in the center, so that the players on any beach would travel the same distance to get to the top. The maps were intentionally unrealistic but they were designed to satisfy the game design constraints. I made a Flash demo to accompany the article.
My main goal was to explain the algorithms so that other people could use a different mix of algorithms for their own procedural generators. I imagined that each project would have different design constraints, and thus would need a different mix of algorithms. This worked out! Martin O'Leary, Miguel Cepero, Andy Gainey, Scott Turner, Azgaar, Ryan Guy, Tommy Waters, Xiang Wei, Alexey Nabrodov, and others have made their projects with similar ideas.
My goal was not to make the demo useful on its own. It was intended only to be used by people learning the algorithms to make their own procedural map generators. To my surprise many people have used the demo for their own creative map projects. I collected a few examples here.
I wanted to add some features that were easy to implement. Last year when I wrote an HTML5 version of this map generator, I made a list of things that would be relatively easy to add:
- export: you should be able to save the generated map in higher resolution than what you see on the page
- lighting: you should be able to apply some kind of lighting/shading to make the contours more visible (example)
- sharability: you should be able to save the seed and all the other parameters in the url so that you can share a map with your friends (“share link”)
- embeddability: you should be able to put the map generator on your own web page, optionally with initial settings (share link can be in an iframe)
- non-biome map coloring: you should be able to choose the bright biome colors or a more muted set of colors
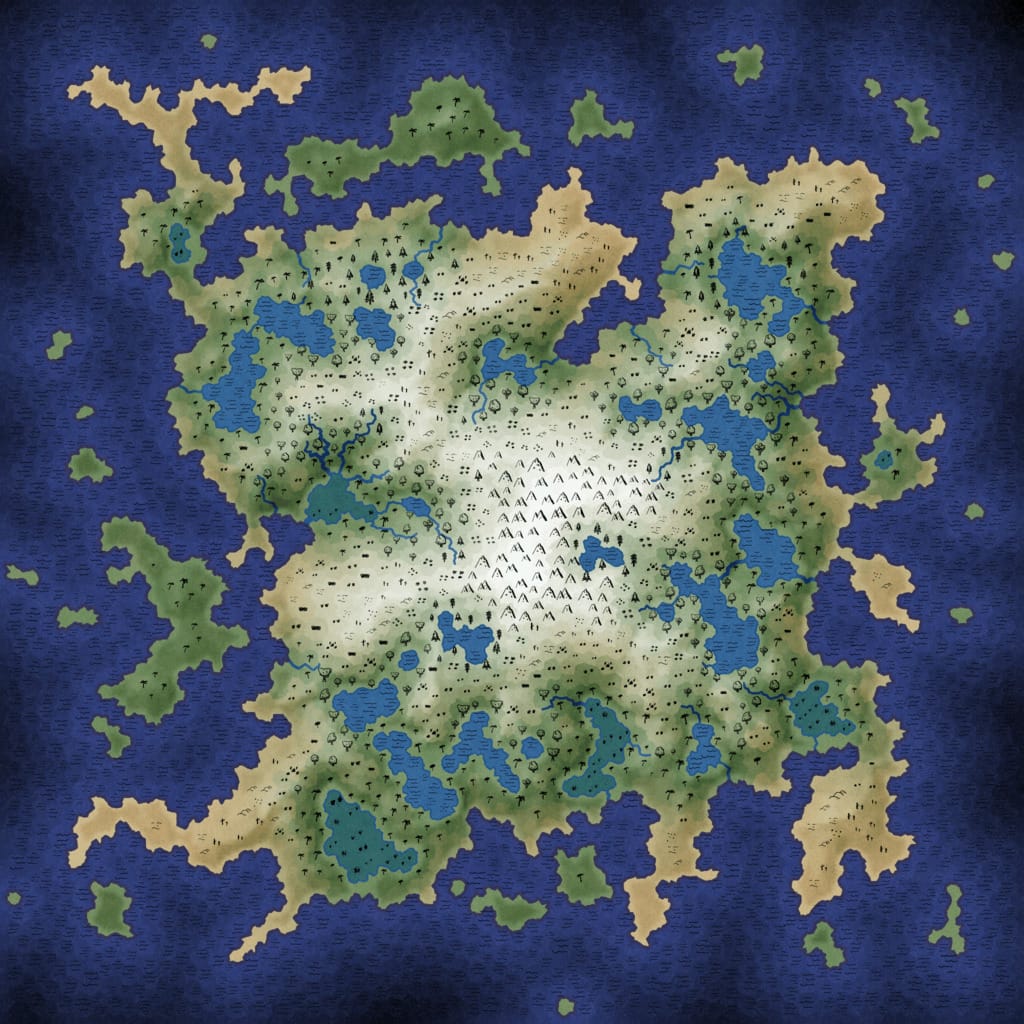
- icons (trees, mountains, etc.): you should be able to add a "hand drawn" look instead of using colors for biomes (example)
- tweak island shapes: you should be able to tweak the noise spectrum to control jagged coastlines (blue noise - example) vs smooth coastlines (red noise - example)
- variation by latitude: you should be able to add a north to south or south to north temperature gradient (example)
On Twitter, @paratron suggested I make some wallpaper sized images. I made ten square images, which will need to be cropped to your aspect ratio: 0 - 1 - 2 - 3 - 4 - 5 - 6 - 7 - 8 - 9
Over the past few weeks I implemented these in the simplest way possible. The last two years I've been not publishing enough because I didn't have everything perfect. One of my goals this year is to publish things sooner and then go back and improve them later. It doesn't have to be perfectly polished before I publish.
I also had one feature I wasn't able to implement quickly: drawing your own island shapes and mountain ranges instead of using what the generator picked. Instead of waiting until I implement this before publishing anything, I decided to publish what I have now and implement that feature later. Try it here:
Labels: maps
Post a Comment