Diagrams on my pathfinding pages #
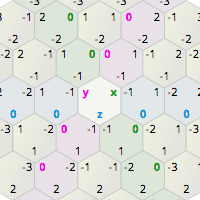
My A* pages have some diagrams on them that look like this:
Colorful! Pretty! But what do the colors actually mean?
Labels: making-of , pathfinding
Updating the Polygon Map Generator demo #
When I published the Polygon Map Generation article in 2010, I wasn't expecting it to get as much attention as it did. It's now one of the more popular pages on my site. I also got lots of feedback and feature requests. I decided to implement a few of the easier features.
Notes on noise functions and map generation #
Over the summer I decided to study signal processing, with audio and music as potential applications. I should've realized that my brain would get back to maps somehow. I had been writing newbie-level notes for myself using emacs org-mode. Someone asked me about map generation, so I turned the signal processing notes into notes about map generation. Org-mode was really nice for writing notes. It let me mix notes and source code, and then I exported it all to HTML:
Summer break #
After finishing the hex guide and then playing with emscripten I decided to collect all the techniques I used for html5 visualizations. I wanted to see what there was in common among the articles I had written so that I could turn it into a library that I could use for future articles. Unfortunately there wasn’t much. That left me a bit disappointed. I also tried to solve some performance woes with my hex guide when viewed on an iPad. I got some improvement but not as much as I had hoped. That also left me disappointed.
I’m also finding myself spending more of my time helping people privately, over email, and am trying to decide how much time to spend there. I’d rather be helping thousands of people with an article than helping one person with an email, but maybe I can turn some of the emails into short articles, less polished than the ones I’ve been writing.
When I was a kid I spent most of my time on schoolwork. I seemed to learn slower than my friends did, so I was the one reading and re-reading the book while they were out playing. I learned to value 16 weeks of summer break and 3 weeks of winter break as the times when I could learn new things in unstructured time, with no expectation of doing something useful.
So I thought back on those times as a kid when I just learned something without a specific goal in mind, and decided to take a break from writing articles for the rest of the summer. I pulled out my list of things I’ve always been curious about, and decided to study sound & music. That’s a pretty big area, so I explored a little bit and ended up looking at digital audio signal processing.
I’m reading David Cottle’s tutorial to learn about procedurally generated music. I’m also reading Andy Farnell’s Designing Sound to learn about procedurally generated sound effects. I’m also reading Steven W. Smith’s The Scientist and Engineer’s Guide to Digital Signal Processing to understand the math and algorithms.
SuperCollider is an app that lets you program sound and music. Cottle’s tutorial uses it. Here’s an example of using one sine wave to set the frequency of another sine wave, and then removing the high frequency sounds using a filter:
{ LPF.ar(
in: SinOsc.ar(
freq: SinOsc.kr(freq: 70, mul: 100, add: 440)
),
freq: 300
) }.play
Pure Data is a more visual way to program sound and music. Farnell’s book uses Pure Data for its examples. Here’s a Pure Data example of the same thing as above:

It’s not as compact (especially every add and multiply having to be a box with connections) but you can click on numbers and change them easily. That makes it easier to explore the space of values; the space of structures is still inconvenient to explore. My programmer background makes me lean towards SuperCollider, which is why I’m trying to spend more time in Pure Data to learn a different way of approaching problems.
Will I do anything with this? I don’t know. It doesn’t matter. I’m just learning it because it’s interesting!
Labels: project
Porting SimBlob to the web #
I first saw Emscripten a few years ago. It compiled C++ to Javascript. My mind boggled! How cool! This year at Game Developers Conference there was a talk showing that Emscripten plus asm.js could run C++ games in the browser with good performance. I was amazed.
After publishing my article on hex grids, I decided I should do something different for a little while. I remembered Emscripten looked intriguing, and I should try it out. Could I make BlobCity, an OS/2-only game from 15 years ago, run in the browser?
TL;DR: Yes, try it out here!
Here's what I started with, a game that only runs in OS/2:
Labels: emscripten , programming , project
Origin Story #
SimBlob. This is the project that got me interested in tile games, hex maps, pathfinding, road drawing, economic simulation, AI, and procedural map generation. Those of you who have been following me for a long time know that these are topics I'm especially fond of. This project was a huge influence on me and my game programming site. It ended 15 summers ago.
SimBlob was the simulation game engine / project that I was going to use for a building game called BlobCity, but I also wanted to use it for other games. As typical for people who work on a game engine first, I didn't finish. But that's ok. I was writing the game in order to learn and experiment, not learning and experimenting in order to write a game.
More screenshots from 1995-1998
Labels: project
Notes on implementing interactive articles #
While writing my guide to hexagonal grids I ran into some html+css+js issues that I need to spend more time learning about. Here are a few things that are on my mind.
Labels: making-of
Guide to hexagonal grids #
A few weeks before Game Developers Conference, I thought to myself, what article can I write that’ll just take 2 weeks? I decided hexagonal grids, as a subset of my bigger article on all grids, would be a reasonable choice. I already have all the material; I've collected it for nearly 20 years on my site.
I was wrong.

Curved Roads and Tracks #
I love city building and transportation games, and ever since I worked on one, I’ve had a side interest in how to represent and draw roads and railroad tracks. After playing lots of Cities XL, I started to wonder how I’d represent curved roads.
Labels: math